(こちらの記事の内容は古い情報をベースにしています。当時の雰囲気としてお楽しみください)
ムクッといこうブログのロゴマークはこちらです。

実はこれ、もともとのデザインはネットのフリー画像を使ってるんですが、着色や影のスタイルはiPadアプリ “Procreate”を使い自分で仕上げました。
今回は Procreate を使ったロゴマーク作成方法をご紹介します。
この記事の目次一覧
おすすめ iPadアプリ “Procreate”
さて Procreate ですが、数ある iPadペイントアプリの中でも常にトップ1、2に名前が挙がるほどの優秀なアプリです。
プロが使うツールとしては多少物足りないところがあるようなのですが、僕のような素人がちょっと凝った画を作成したい時にはかなり便利な相棒になってくれます。
画像の透過度を変更したりレイヤー機能を使うことで超かんたんにトレースもできます。
ロゴマーク作成の準備
ではさっそくロゴマークを作っていきましょう。
まずは前準備からやっていきます。
完成のイメージを決める
コレっ!一番大事なステップです。
- 何のためのロゴマークなのか?
- ロゴマークで何を表現したいのか?
- どんなデザインをイメージしているのか?
- 色は?
なんとなくロゴサンプル集を眺めながら「あ!これいいなっ」というのでもいいですけど、コンセプトやどんな想いがあってそのロゴを選ぶのかが明確になっているほうが愛着が湧きます。
それにその方が探しやすいというメリットもありますよね。
ロゴを描く・描いてもらう・探す
イラストを描ける人は自分でデザインしてみましょう。
自信がない人はココナラ ![]() というサービスを利用すると500円からオリジナルロゴマークを作成してもらうこともできます。
というサービスを利用すると500円からオリジナルロゴマークを作成してもらうこともできます。
今回は例として画にちなんでこのロゴマークを使わせてもらうことにします。

パレットのロゴマークですね。
自分の好きなスタイルがあるかどうかはわかりませんが、ビビっとくるものがあったらそれを使っちゃいましょう。
画像はPNG(透過ファイル)で用意しましょう。
Procreateをインストールしておく
言うまでもないですけどアプリを買っておきましょう。
ランチ一回分だと思えば安いもんです。
今後も色々使えるアプリなのでこの価格は破格です。
ちなみにこのアプリを最大限に効率的に使うんだったらスタイラスペンが必須です。
僕はその中でもダントツに Apple Pencil をオススメします。
これ使うとマジで世界が変わるほどに便利で使いやすいです!
Procreateで読み込む
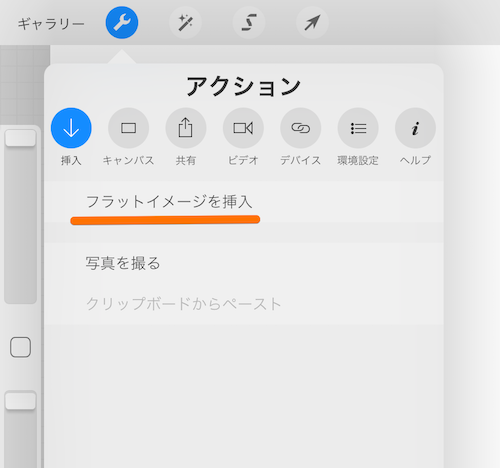
用意したPNGをProcreateアプリで読み込みます。
iPadのカメラロールなどに保存した画像を取り込んで自由に編集できるのがProcreateの特徴の1つですね。

Procreateで編集する
お次はいよいよProcreateを使って編集です。
まずこちらがロゴを読み込んだ時の画像です。

色を白に変更する
さっきダウンロードしたロゴマークはもともと着色されてます。
これを自分の好きな色に変更しやすくするために全て白で統一しましょう。
やり方はかんたん。
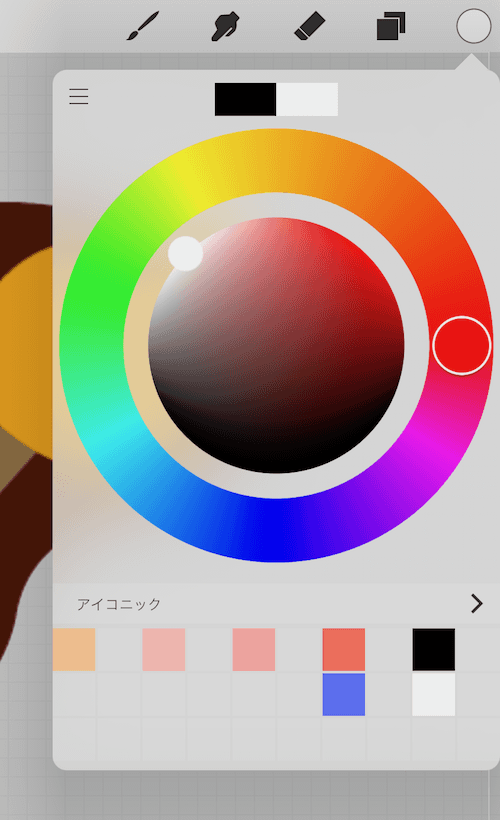
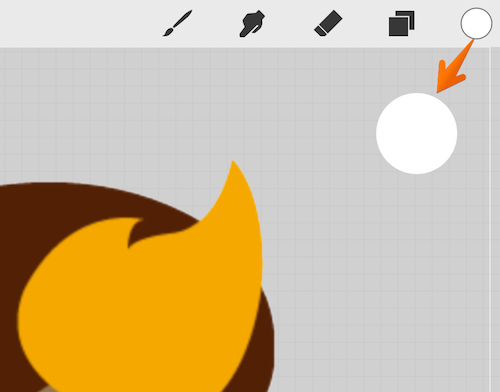
画面右上の丸い色をタップすると色の選択画面になるのでそこで白を選びます。

この白に指(もしくはスタイラスペン)を置いてドラッグします。
するとこうやって色のアイコンがスーッと移動するんですね。

あとは色を着けたいところで指(スタイラスペン)を離すと枠の中が一気に着色されます。
いわゆる塗りつぶし機能です。
Procreateでどうやって塗りつぶすのか疑問だった人の参考になれば幸いです。
この作業を繰り返して全て白色にしましょう。

配色を決める
アイコンをどんな配色にするか決めておきます。
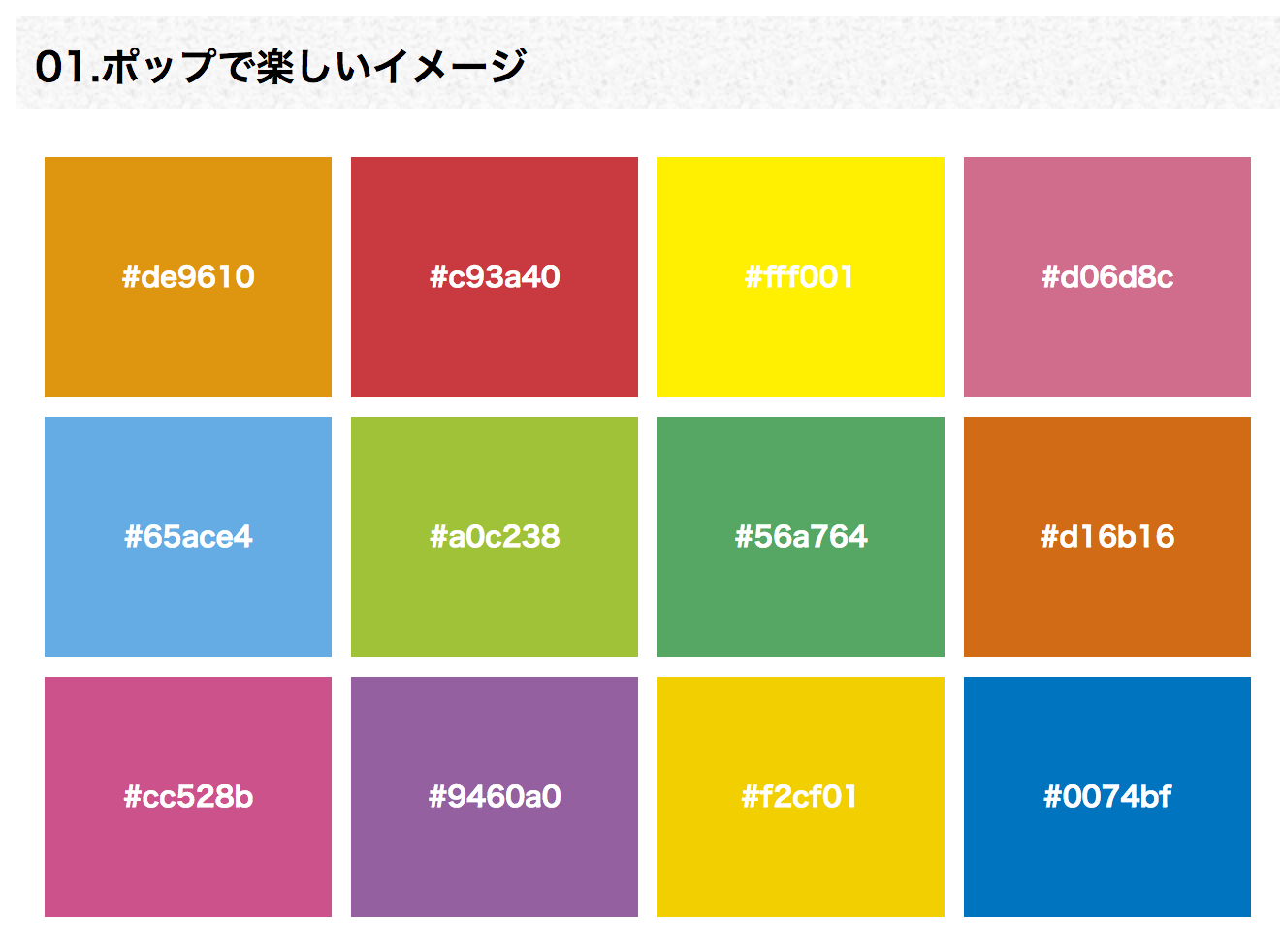
サイトカラーに統一するか、もしくはこちらのような色が与える印象を参考にして選んでもいいです。
今回はこの中から「ポップで楽しいイメージ」になるように配色を決めたいと思います。

画像をコピーする
さっき白塗りした画像をコピーしておきましょう。
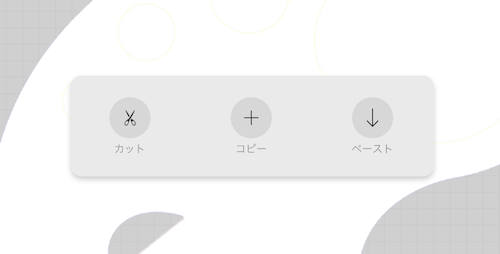
画面のどこでもいいので3本指で上から下にスライドするとこのように選択画面が表示されます。

この中からコピーを選択し、続けて貼り付けを選択します。
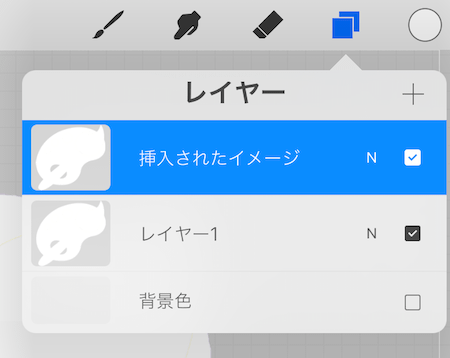
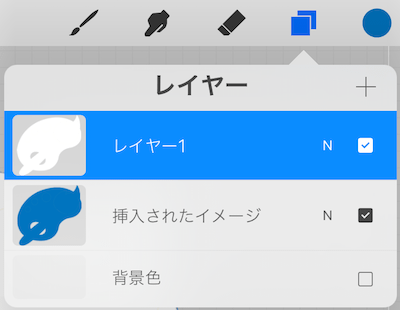
そしてレイヤーを見ると、

こんな感じで貼り付けた画像が挿入されたイメージ(新規レイヤー)として表示されるようになりました。
ワンポイントアドバイス
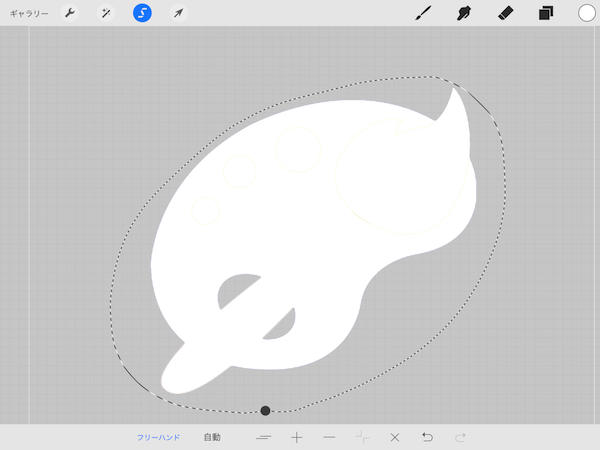
画面の一部だけコピーしたい場合は範囲選択を使います。
左上のメニューから範囲選択ボタンをタップ。

下に表示されたフリーハンドを選ぶと自由に範囲を設定できるようになるので、コピーしたい領域を囲みます。

囲み終わったらさっきと同じ要領で3本指で上から下にスライドしてコピペしましょう。
選択した範囲だけが新規レイヤーとして登録されます。
影を作成する
影をつけるため着色します。
着色するのはオリジナルのロゴでもコピーしたロゴでもどちらでもOK。
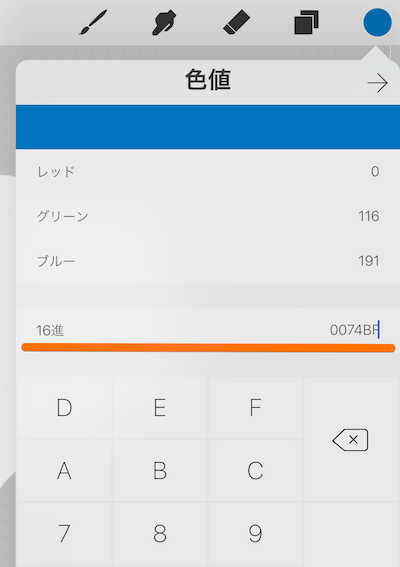
ポップで楽しいイメージにあわせるため、ここでは影の色を#0074bfで設定します。

Procreateでは16進数で色を決めることもできます。
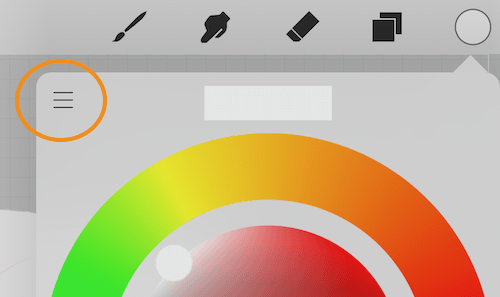
右上の色アイコンをタップして表示される画面の左上にある3本線をタップすると詳細画面に移動します。

ここで色を16進数で指定できます。

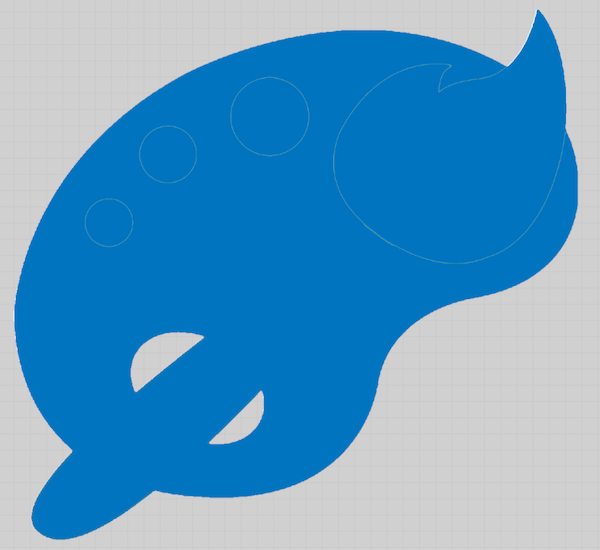
白色に着色した時と同じ要領で影になるロゴを塗りつぶしました。

レイヤーの位置をズラす
これで今は
- 白色のロゴマーク
- 影になるロゴマーク
の2種類があります。
影を生み出すために①のロゴマークの位置をズラしましょう。
レイヤーの順番に気をつけよう
上側にあるレイヤーが優先的に表示されます。
そのため白色のロゴマークレイヤーを上に、影になるロゴマークレイヤーが下に来るよう順番を入れ替えておきましょう。
レイヤーを入れ替えるためには移動させたいレイヤーを長押ししてスライドさせるとできます。
━━━━━━━━━
ではまず白色のロゴマークレイヤーを選択した状態にしておきます。

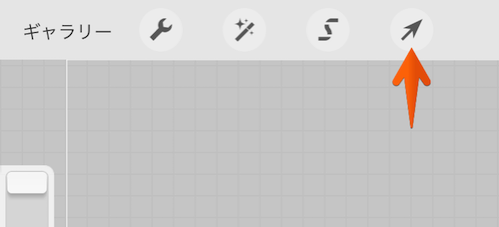
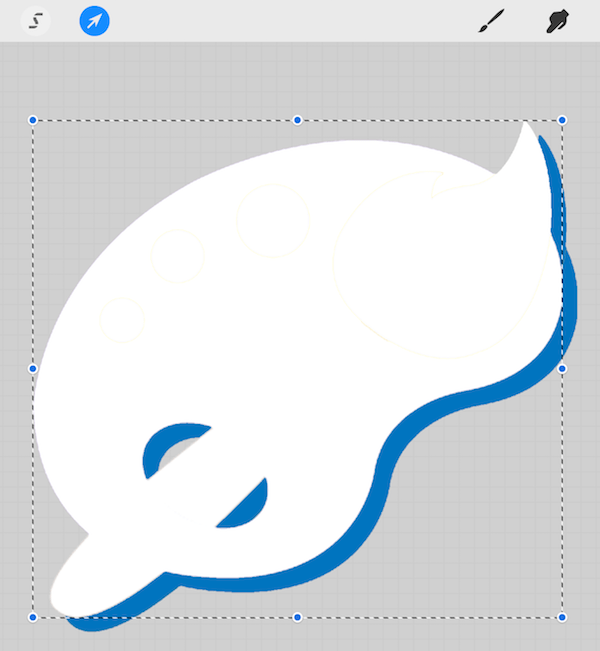
そしてメニュー項目から矢印ボタンを選択します。

これで選択したレイヤーの位置を変更することができるようになりました。
この状態でロゴマークをドラッグすると・・・

はい!こんな感じで下にある影レイヤーと位置がズレるので影を作ることができました!
お好みで影の大きさを調整しましょう。
位置が決まればもう一度矢印ボタンをタップして決定します。
着色する
いよいよ着色です。
ポップで楽しいイメージになるように自由に色を決めていきます。
16進数で色を指定してドラッグアンドドロップで塗りつぶしていけば作業はあっという間に終わります。
色塗りが終わったらPNGで出力してお終い。
んで完成したロゴがこちら。

オリジナルと比較すると見た目もずいぶん変わりました。
まとめ
iPad Proを使うとものすごく簡単に画像編集ができます。
PCアプリとして例えば僕も使ってるようなこちらの Pixelmator のようなものもあります。
ProcreateよりもPCが使いやすいという人はもちろんこっちでもOKです。
Procreateは残念ながら文字入力ができないのでその点は見劣りするかもしれないですけど、難しい操作も必要なく感覚でポンポンと作業できるのは嬉しいですね。
以上、Procreateを使ったロゴマークの作り方でした!