ブログに画像を投稿する前に文字や矢印を入れて編集することがあります。
簡単な編集であれば “Monosnap” というアプリでササッと済ませることがありますが、アイキャッチで使う画像や解説画像でもうちょっと凝った編集をする時は “Pixelmator(ピクセルメーター)” を使います。
有名な画像編集アプリ(ソフト)といえばフォトショップがありますが、値段を考えると気軽に使えるアプリじゃないんですよね・・・。
「そこまで本格的なものじゃなくていいけど、でもしっかり編集はしたい」という時にオススメするのが “Pixelmator(ピクセルメーター)” なのですが、とにかく操作がややこしい!という問題があります。
フォトショップにしても何にしてもいえることですが、多機能すぎるがゆえに使いこなせないことが多いんですよね。
そこで今回は、僕が “Pixelmator” で使う「これだけ覚えておけば作業がはかどるよ!」という操作をご紹介したいと思います。
この記事の目次一覧
Pixelmator の使い方
ではさっそくいってみましょう。
いくつかのパートに分けて紹介していきますね。
画面の見かた
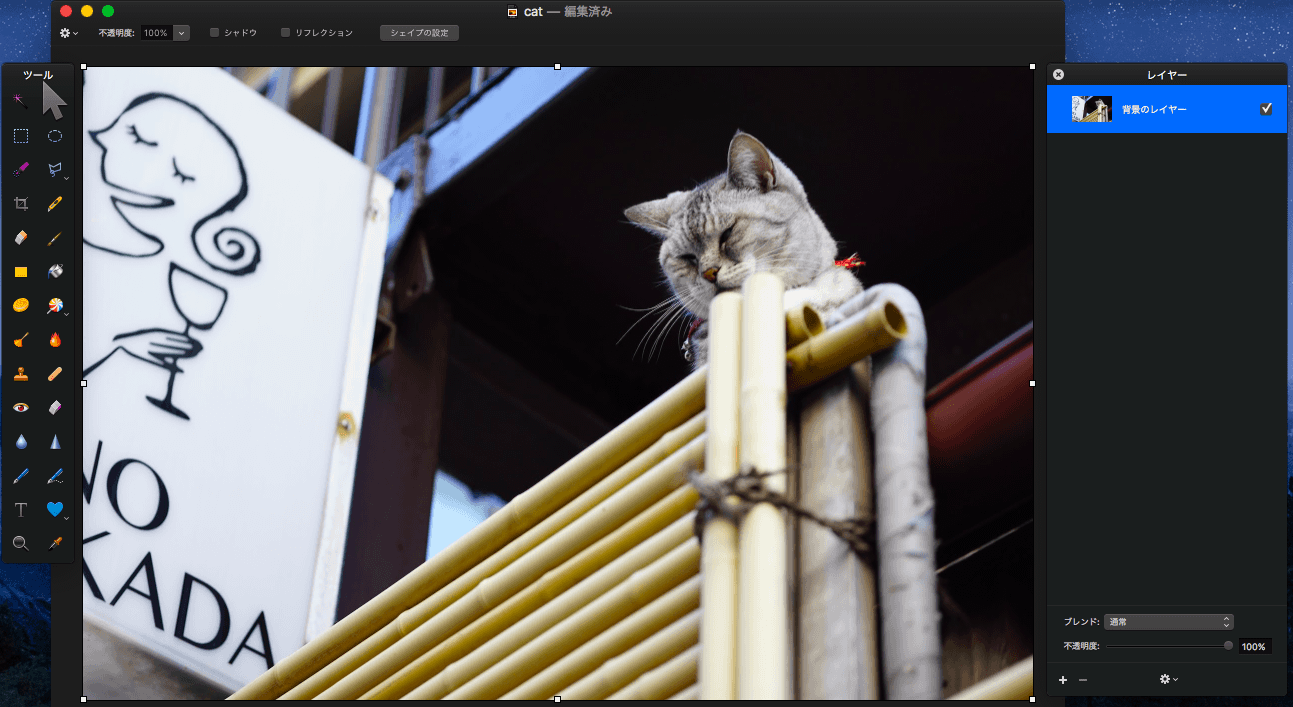
まずこれが Pixelmator で画像を読み込んだ時の編集画面です。

基本的な操作項目は左側にあるツールボックスにアイコンが並んでいるのでここから選択して使うことになります。

右側にあるのはレイヤーを表示するための欄ですね。

レイヤーの順番を入れ替えたりコピーすることもできます。
基本的にこれらのウィンドウは自由に配置を入れ替えることができるので、自分の使いやすい場所に配置しておきましょう。
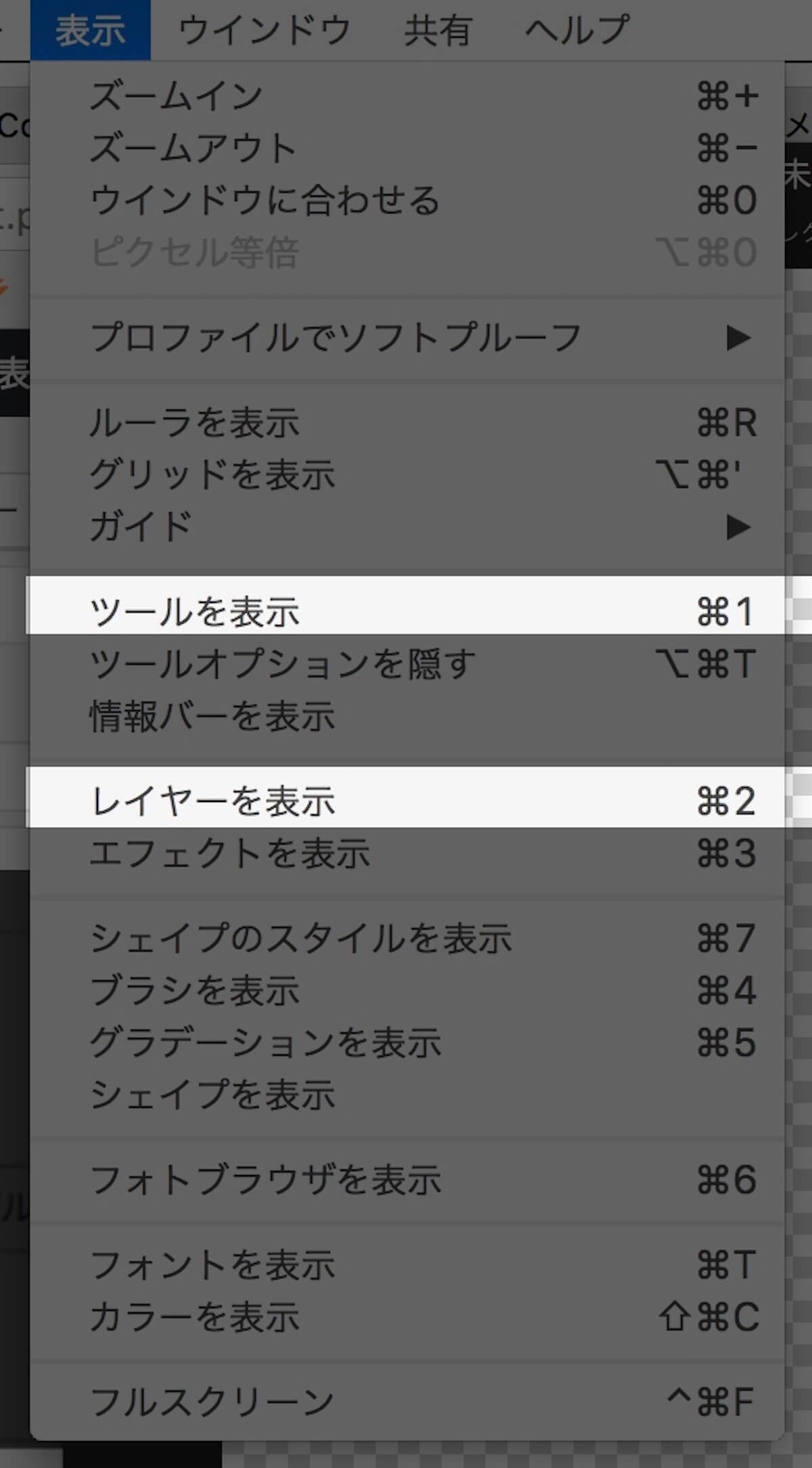
ちなみに、何かの拍子でツールウィンドウやレイヤーウィンドウが消えてしまった!という人はメニューバーの[表示]から選択することで再表示することが可能です。

もしくはショートカットコマンドを使うともっとお手軽ですね。
ツールの表示、非表示→Command + 1
レイヤーの表示、非表示→Command + 2
これだけは覚えておきたい機能7選
次にPixelmatorの具体的な機能の説明です。
全ての使い方はここでは説明しません、というか説明できるほど僕は使いこなせていません。
僕も日々勉強しながら使っているので、あれもこれも手を出してしまうと操作を忘れてしまうんですね。
画像編集ソフトでは、本当によく使う機能を集中的に覚えるほうが効果的なため、ここでは僕が実際に頻繁に使う機能に絞って紹介します。
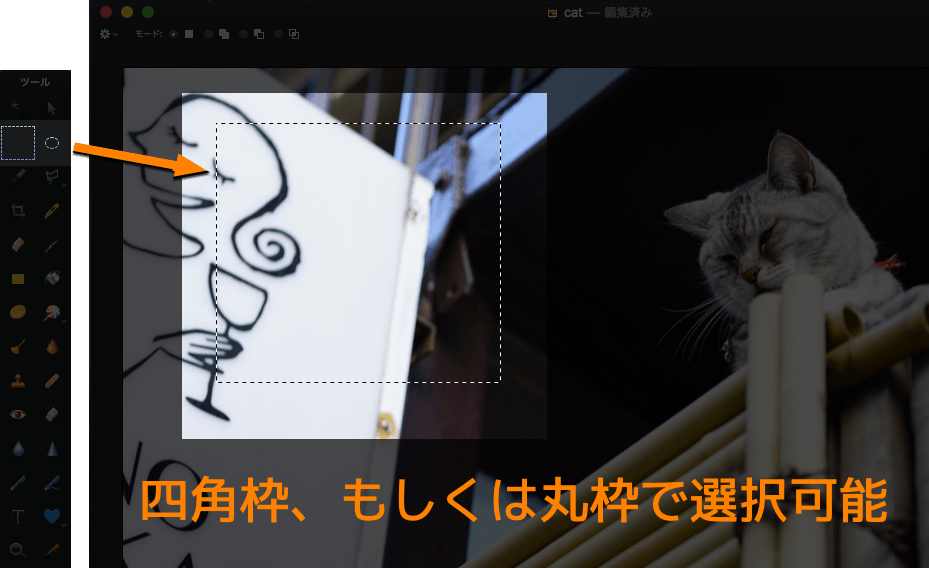
【1】選択ツール
画像の一部を指定し、指定した箇所に編集を加える時に使う機能です。

選択部分を切り取ったりコピーしたり色を反転させたりするので「選択」はよく使う機能です。
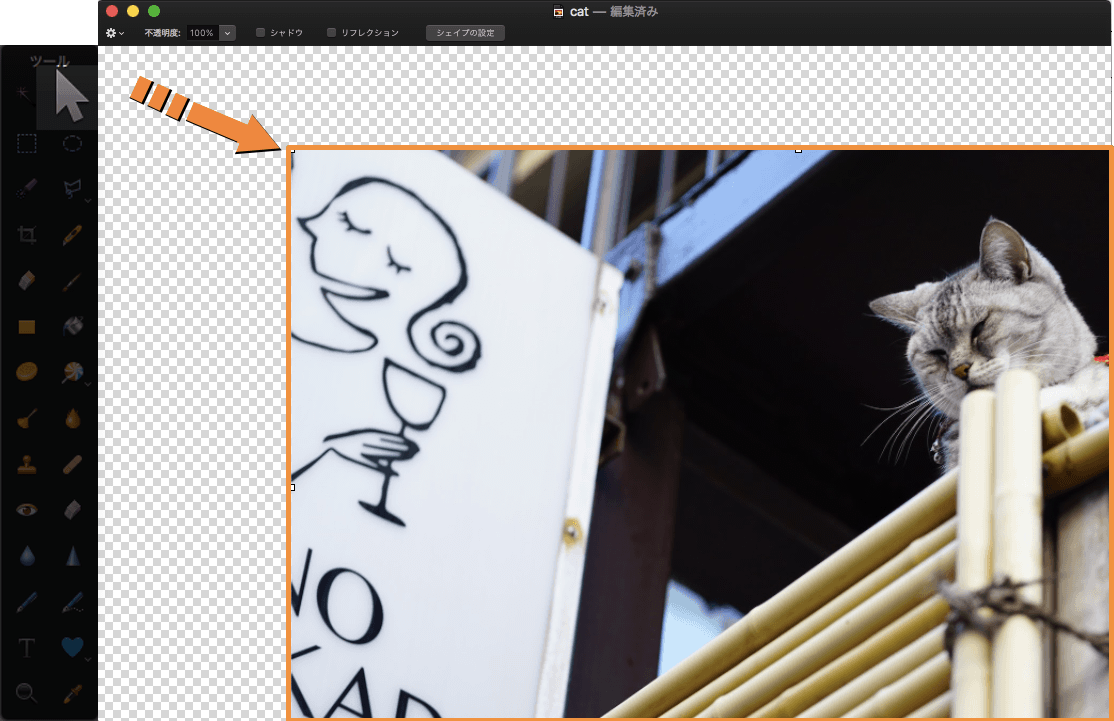
【2】移動ツール
レイヤーの画像をドラッグして移動させる時に使います。

慣れないうちは移動ツールを選択するのを忘れてしまい「画像を好きな場所に置けないじゃん!」とヤキモキすることがあるので注意!
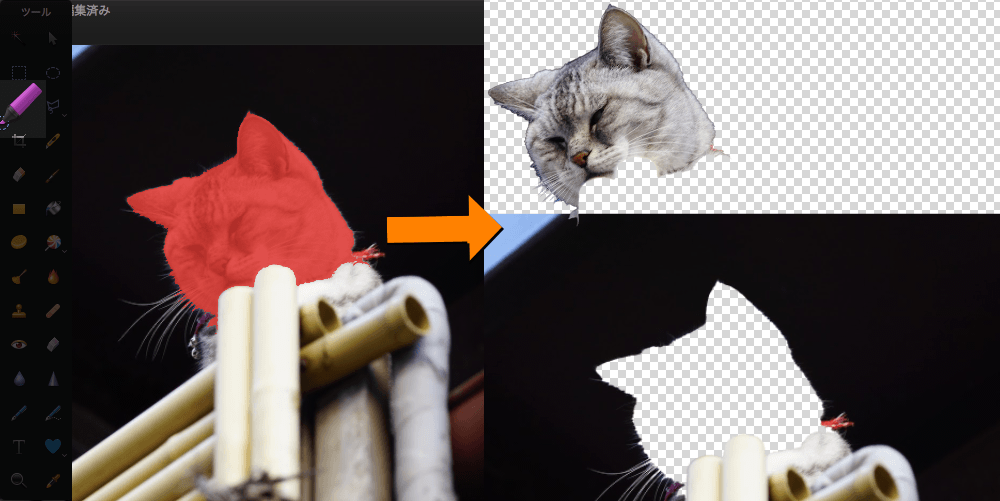
【3】クイック選択ツール
画像を部分的に切り取る時によく使うツールです。
切り取りたいところを選択すると着色されるので、選択後に Command + X で切り取るとこんな風にニャンコの顔だけキレイに切り取ることができました。

Shiftを押すと複数の箇所を選択できるので、思い通りに選択できない場合はちょっと面倒ですけど細かく選択しましょう。
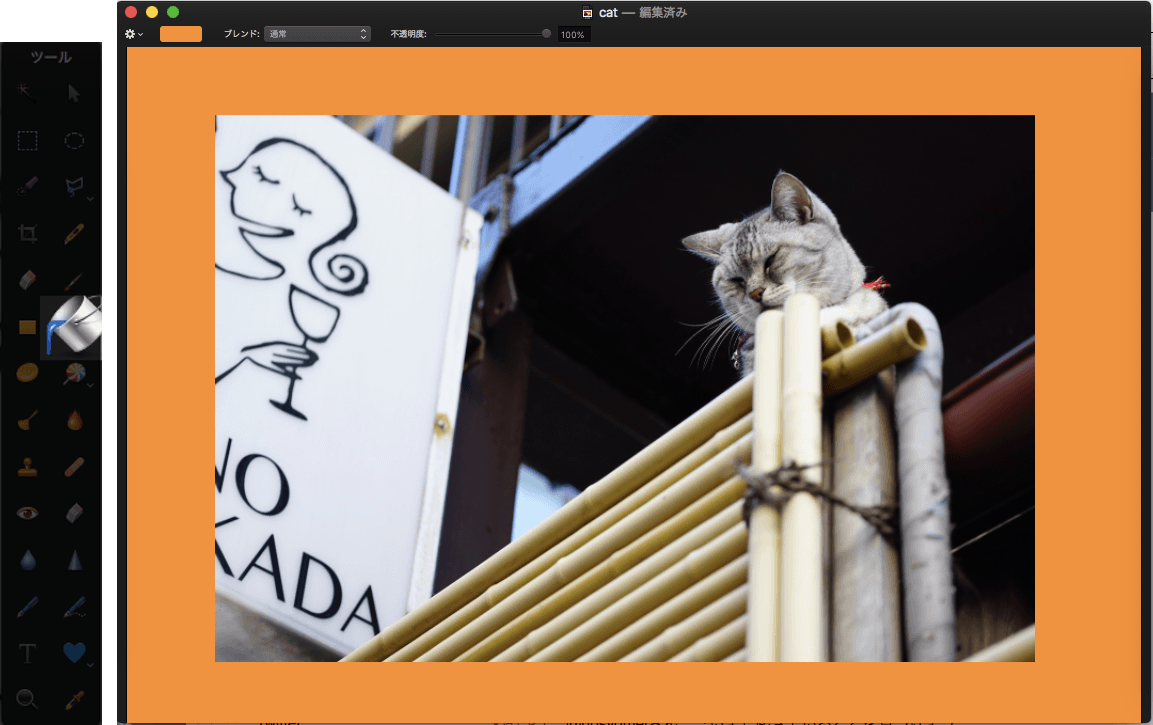
【4】塗りつぶしツール
一気に同色で塗りつぶすことができるツールです。

僕は背景色を設定する時によく使います。
【5】グラデーションツール
塗りつぶしツールに似た機能ですが、単色ではなくグラデーションをかけることができます。

グラデーションの形を選択することもできます。
【6】テキストツール
文字を入力するためのツールです。
画像に文字を入れたい時や説明文を加える時に使えます。

フォントの変更もできるので雰囲気に合わせたスタイルを設定できます。
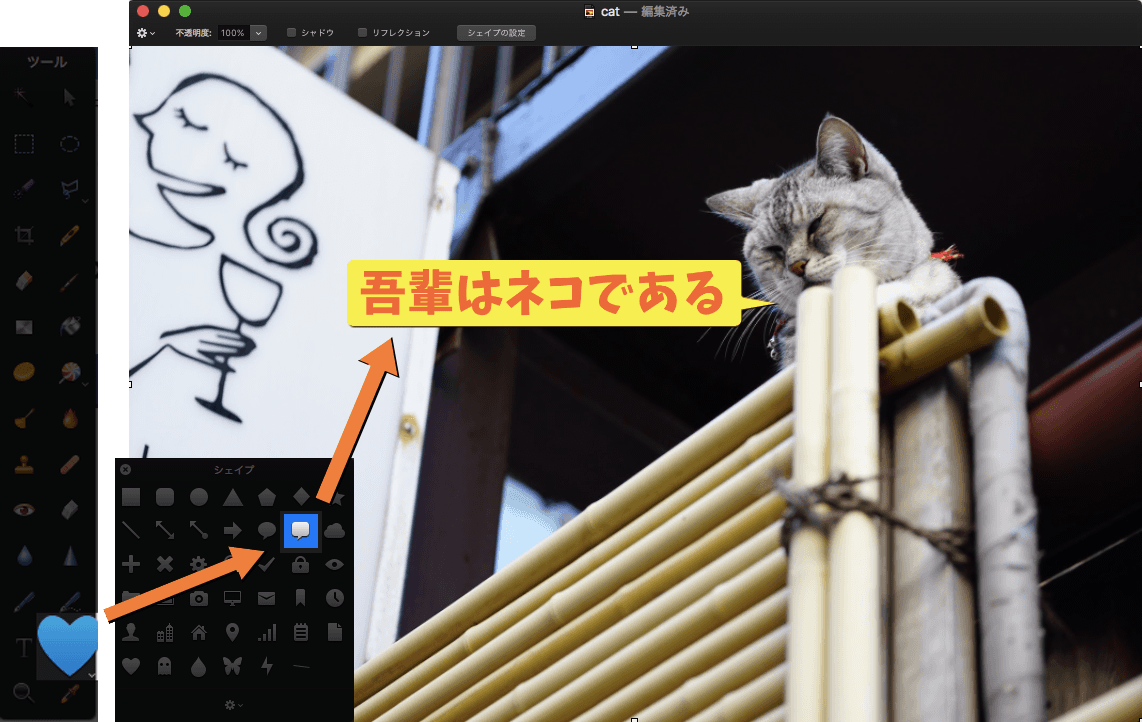
【7】カスタムツール
丸や四角、星の形などを挿入できるツールです。

吹き出しを使うと会話しているような編集もできます。
ちょっと応用した使い方
Pixelmatorは今紹介した機能7選の使い方がわかれば基本的な使い方はOKです。
あとは自分がどういう編集をしたいのかに合わせ、操作を1つずつ覚えていきましょう。
ではここでは Pixelmator のもう少し進んだ使い方をご紹介します。僕も実際に画像編集する時に使いまくってます。
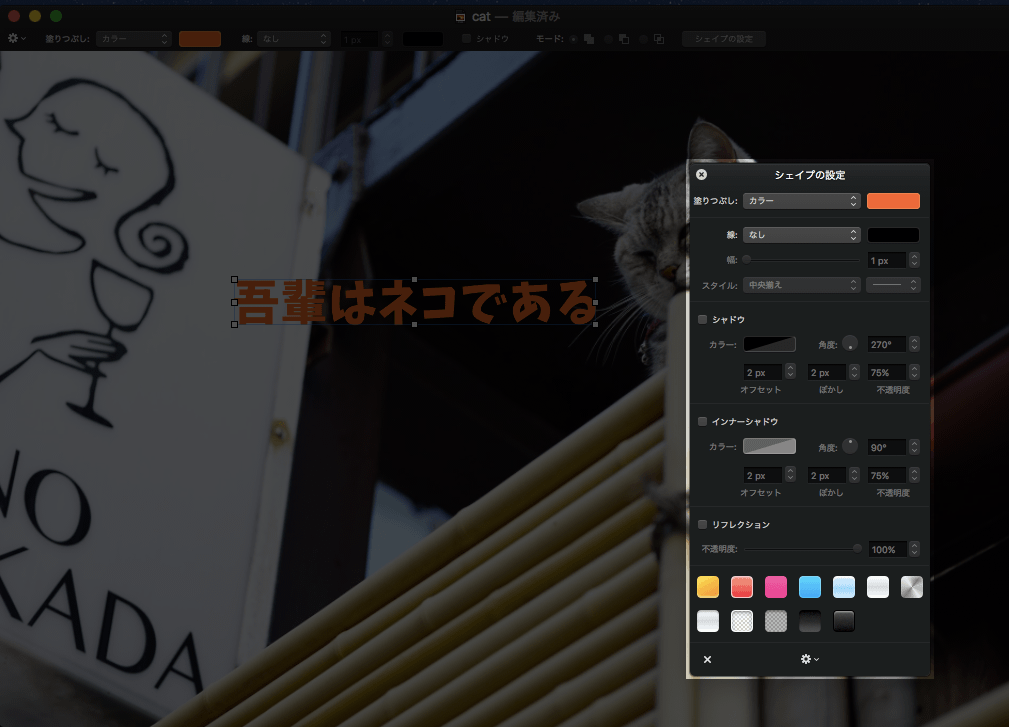
文字を装飾する
テキストツールを使って挿入した文字はフォントを変えたり色を変えることができますが、そのままではシャドウを入れたり枠線で装飾することはできません。
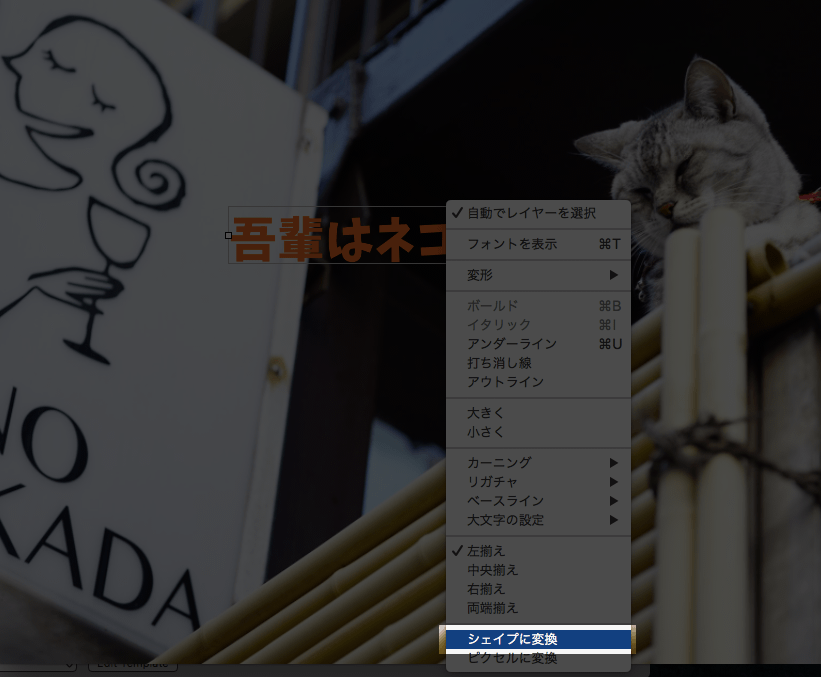
もうちょっと凝った編集をしたい時はテキストをシェイプに変換しましょう。
装飾したい文字をテキスト入力後、文字にカーソルを合わせて右クリックします。
そこで表示される「シェイプに変換」を選択します。

シェイプに変換しても見た目は全く変わりませんが、Command + 7を押して表示される「シェイプ編集ツール」により文字に装飾を加えることが可能になります。

このツールを使うことでシャドウを入れたり枠線を追加するなど編集ができるようになります。
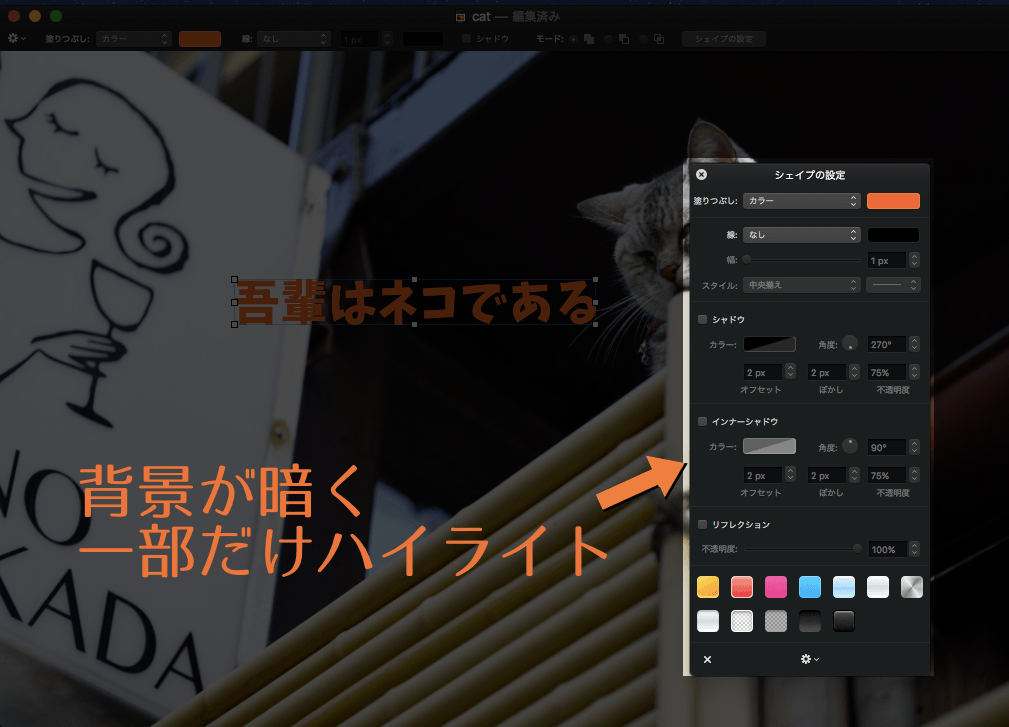
画像の一部をハイライトで表示する
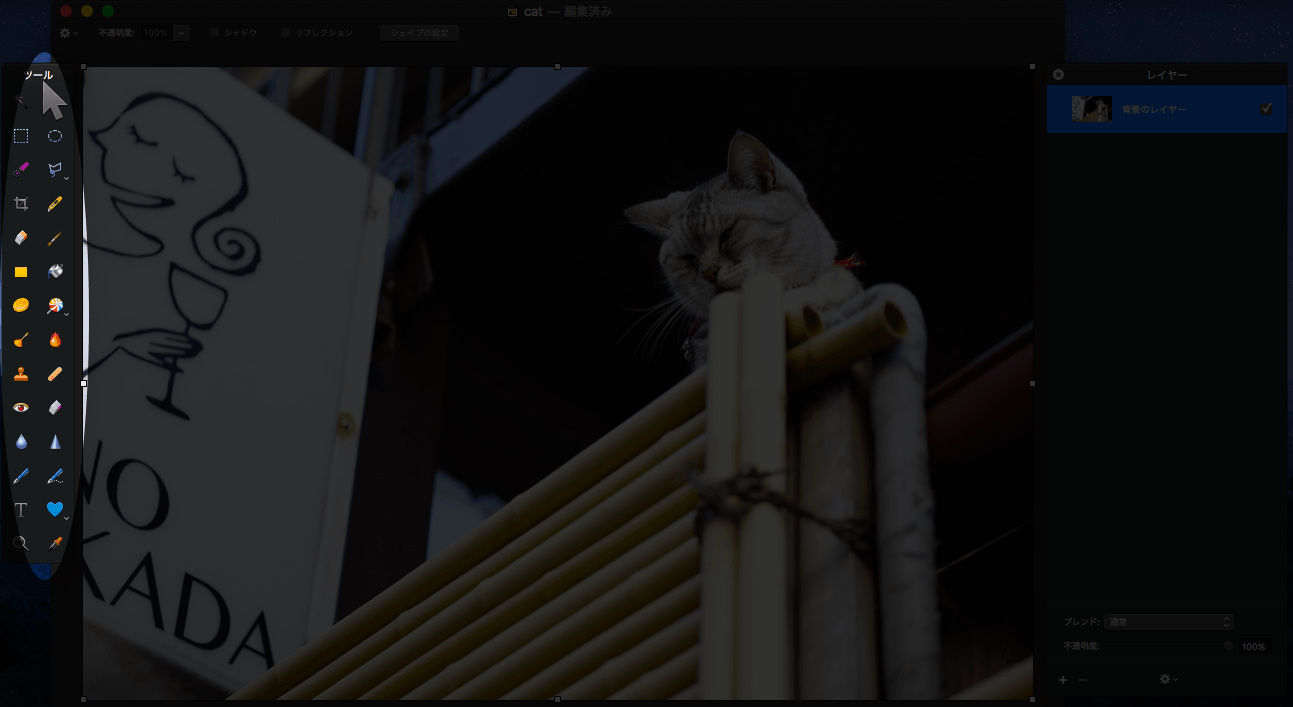
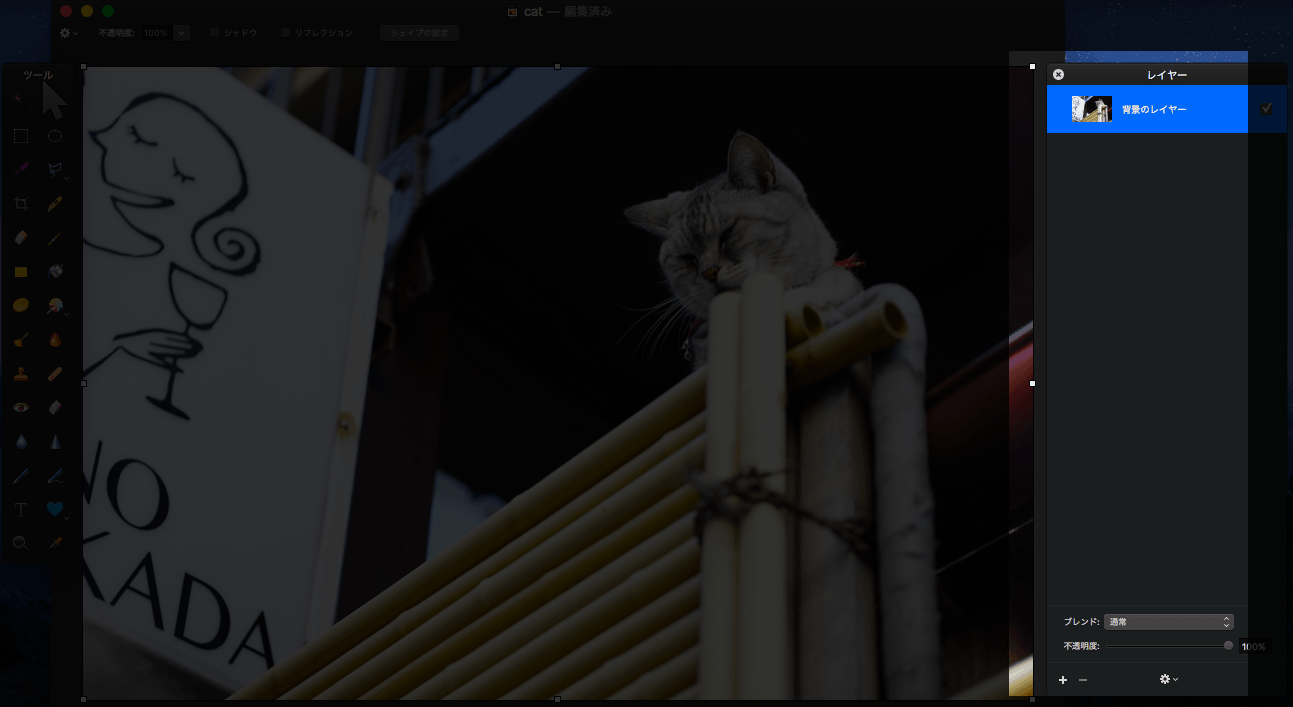
この記事で使っている画像をよく見てみると、画像の中でも強調して解説したい一部だけを明るくし(ハイライト)、それ以外の部分を暗く表示していることがわかると思います。

ハイライトを付け加えると、今どこの部分について解説しているのかがわかりやすくなるため、解説記事を書く時に便利です。
こんなことも Pixelmator を使えばできてしまうんですね。
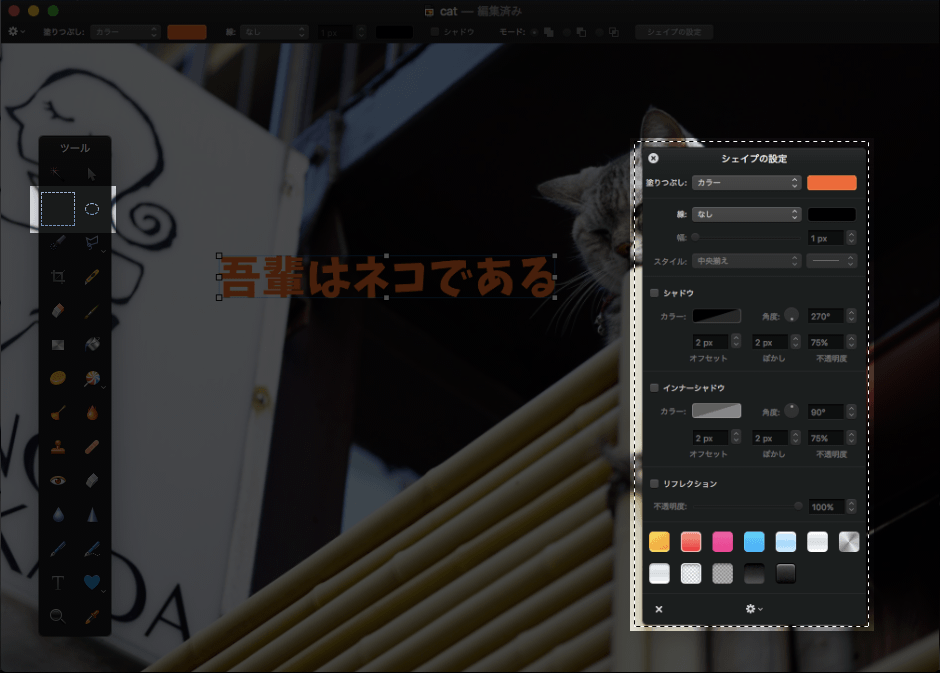
まずハイライトで表示したいところを四角枠、もしくは丸枠で囲みます。

もしこの時に複数の箇所を同時にハイライトさせたい場合、 Shift を押しながら操作すると複数箇所選択することができます。
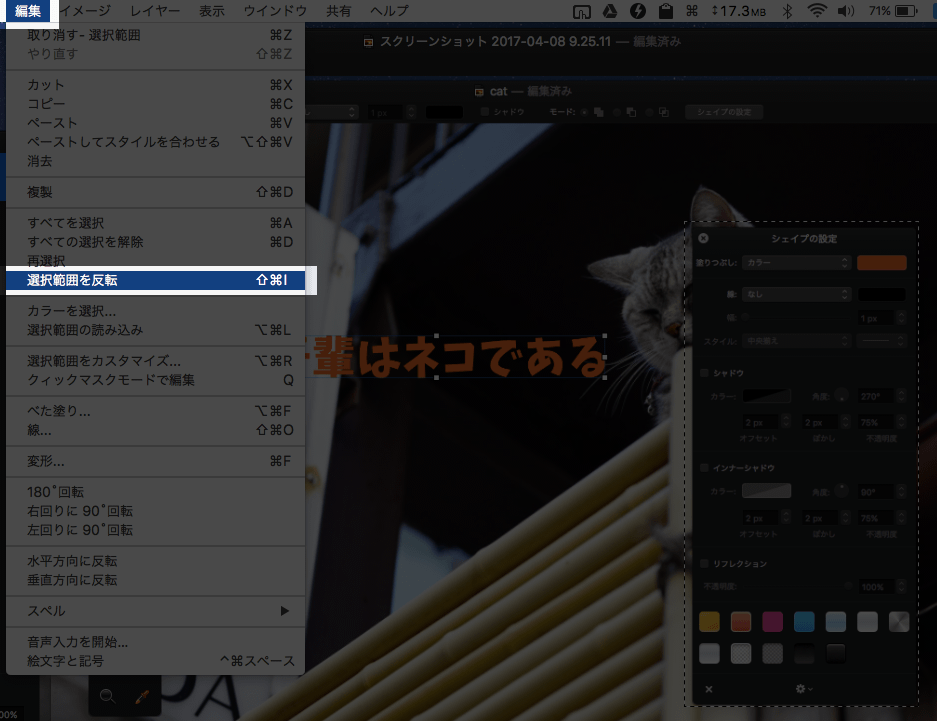
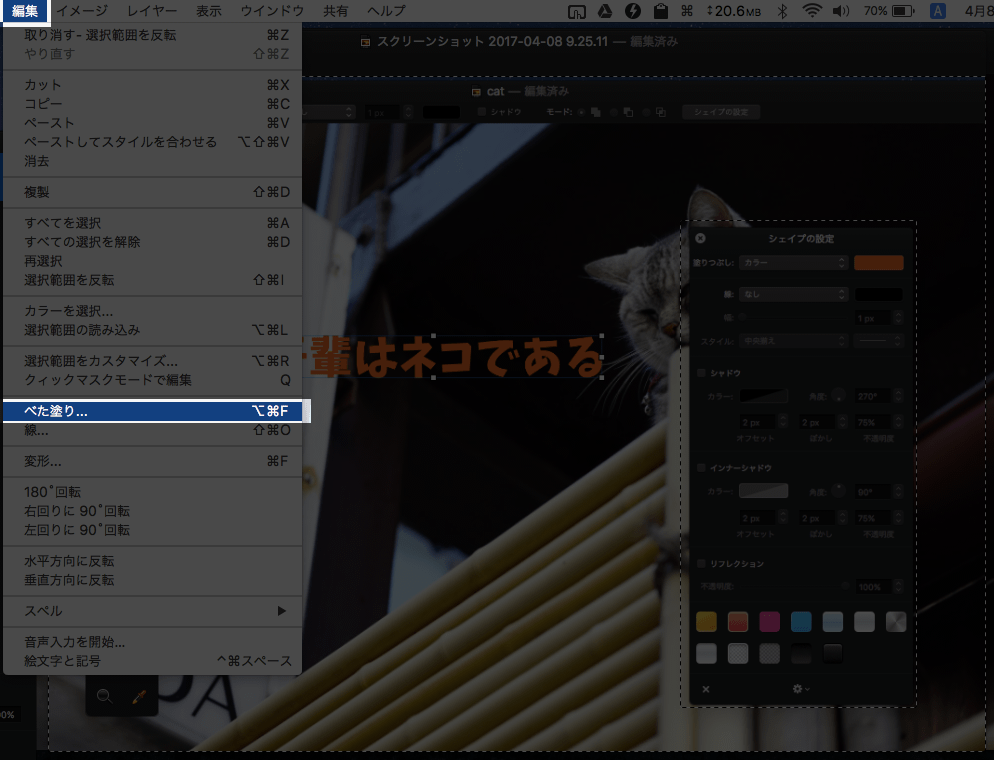
選択したらメニューバーの[編集]から[選択範囲を反転」をクリックします。

次にもう一度メニューバーの[編集]を開いて[べた塗り]をクリックします。

すると、先ほど選択した箇所以外が塗りつぶされることがわかります。

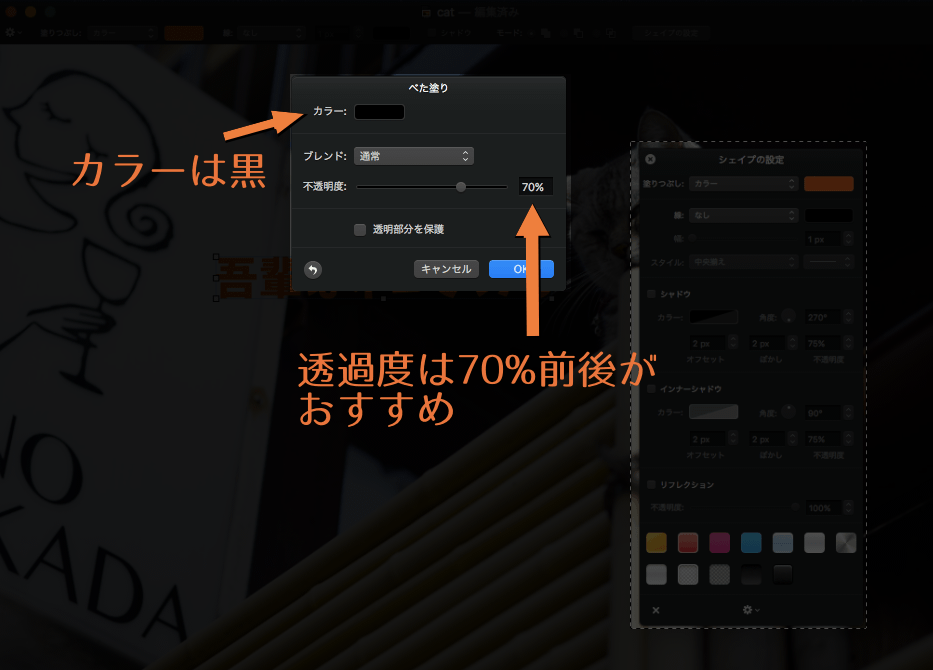
カラーを黒、透過度を70%くらいに設定すると強調したい箇所だけがハイライト表示されるようになります。
(透過度70%はお好みで調整してください。)
画像の一部をハイライトさせると意識をその部分にだけ向けることができるので、解説画像で使えるテクニックですね。
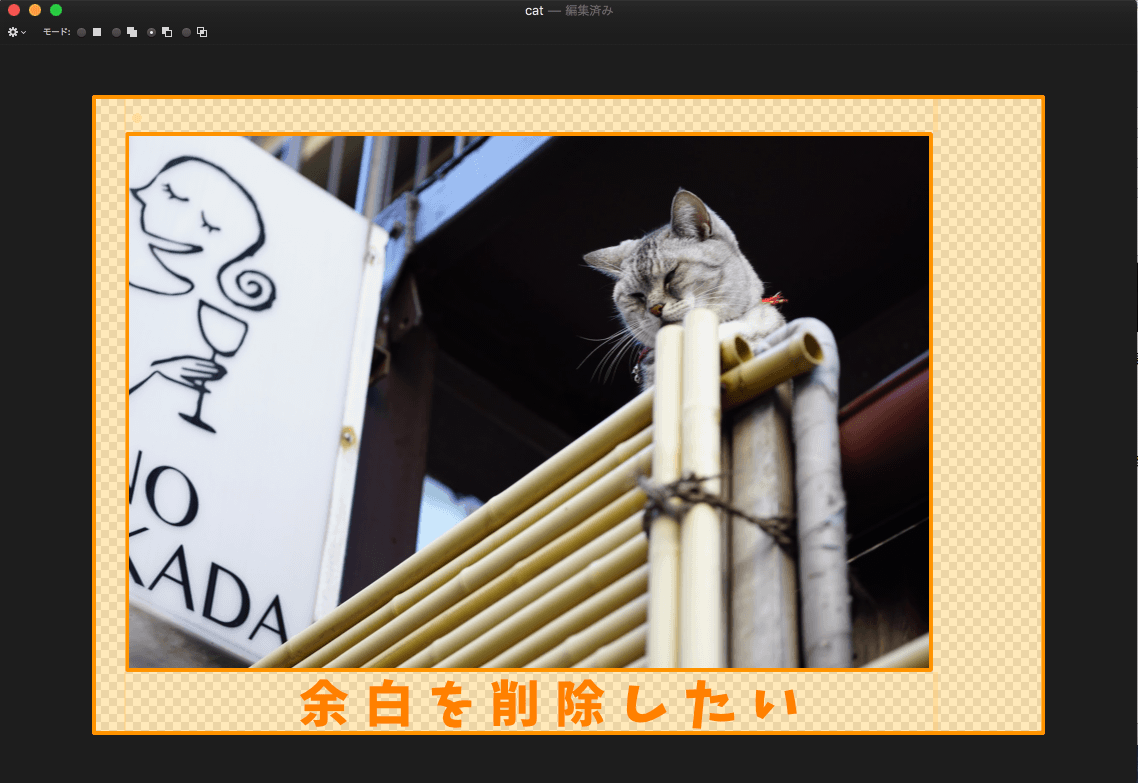
画像幅に合わせてトリミング
画像編集後に余白をすっきり削除したいときがあります。

キャンパスサイズを手動で変更してぴったり合わせることもできますが、そんな苦労をすることなく一発で余白を削除する便利なテクニックです。
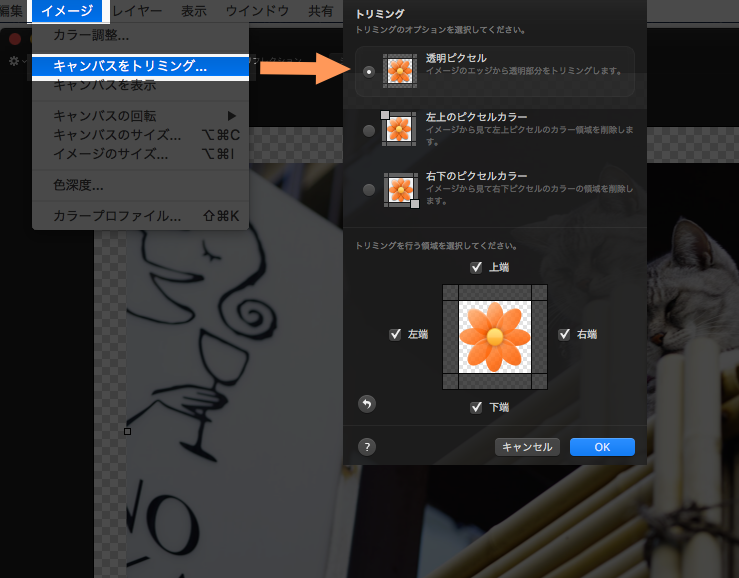
やり方はものすごく簡単で、メニューバーから[イメージ]-[キャンパスをトリミング]を選択し、表示された画面でOKを押すだけ。

たったこれだけで画像幅に合わせて余白がカットされるので楽ちんです。
覚えておきたいショートカットコマンド
Pixelmatorで作業効率をアップさせるためにはぜひともショートカットコマンドを覚えましょう。
ここでは僕がよく使うショートカットを紹介します。
- ツールの表示 Command + 1
- レイヤーの表示 Command + 2
- キャンパスサイズの変更 Option + Command + C
- イメージサイズの変更 Option + Command + I
- 画像の書き出し Shift + Command + E
- 選択範囲の解除 Command + D
これら6つをよく使います。
ショートカットはいきなり全て覚える必要はないので、自分が作業する中で必要だなと思う機能から順番に少しずつ覚えていきましょう。
まとめ
使いこなすことができればかなり効果的なツールの Pixelmator。
Macの有料アプリの中でも比較的高額な位置づけのアプリではありますが、嬉しい買い切りタイプです。
フォトショップみたいに高価なものじゃなくていいけど、画像編集はしっかりやりたいという人にはピッタリなツールですので、一度お試しあれ!