こんにちは、パラレルブロガーのゆーすけ(@yusuke_plmrstn)です。
ブログを書く時は限りなく作業は効率化したいもの。
そのために便利なツールはどんどん使ったほうがいいです。
僕がChromeで使っていた Keyconfig というプラグインがあったのですが、実は最近のChromeアップデートで使えなくなってしまったのです。
その代用品として2つのツールを一緒に使うことで限りなく Keyconfig と同じ作業環境を作りだすことに成功したので詳細をご紹介します。
この記事の目次一覧
Keyconfigとは
Chromeのプラグイン “Keyconfig”。
これはブラウザ上で特定のキー入力をすることで任意のWebページに移動したりタブを閉じたり下まで一気にスクロールしたり、ようするに好きなショートカットを自分で追加することができる便利ツールです(でした)。

例えば僕が実際に作ったショートカットの一例を紹介すると、例えばブラウザ上で「m k」と入力するとこのムクッといこうブログの管理画面に移動するもの、「g s」と入力すると僕が別で運営しているご署名ネットの管理画面に移動するものなどがありました。
これ以外にもブロガーがめちゃくちゃ重宝するであろう、今ひらいているページのURLとタイトルを自動的にコピーし、さらに自由にタグも追加できるという神のような便利機能もありました。
例えば下のように文字にリンク先を貼って表示したい時はこのようなタグを打ち込みます。
ムクッといこう | 知って得した助かったを全力提供するブログ
<a href=”https://mukutto.com/”>ムクッといこう | 知って得した助かったを全力提供するブログ</a>
タグを入力し、URLをコピーし、タイトルを入力するという3つの手間が必要になります。
ところが Keyconfig にあらかじめタグを入力しておくと好きなショートカットコマンドを入力するだけでURLとタイトルをコピーし、あとは貼り付けるだけで一発でタグ+URL+タイトルが入力されます。
タグまで自由に編集できるのが Keyconfig の強みでもの凄く助かっていたんですが、残念ながらChromeアップデートにより使えなくなってしまったんですね。
Keyconfig の代用①:Shortkeys
ところが他のプラグインを併用することで Keyconfig を再現することに成功しました。
まず1つ目のプラグインは Shortkeys というプラグイン。

好きなショートカットキーを組み合わせて色々な動作を割り当てることができます。
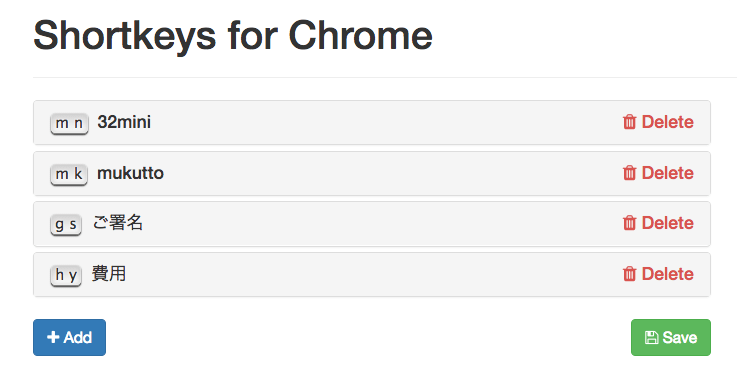
こちらが設定画面。

すでに僕が使うショートカットを入力済みなんですが、使い方は簡単。
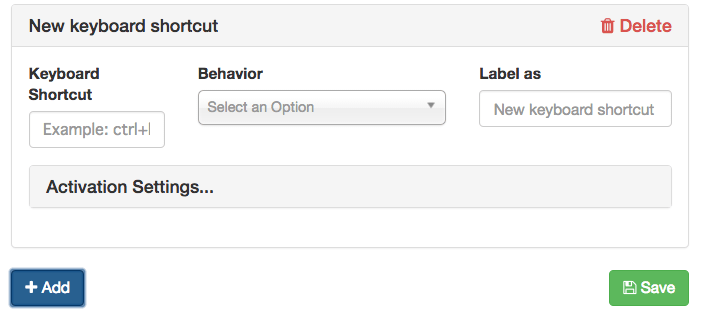
左下の青い「+Add」というボタンをクリックすると新規コマンドの登録画面になります。

一番左の欄 “Keyboard Shortcut” には好きなキーを入力します(これがショートカットキーになります)。
“ Behavior” では割り当てたい動作を選択。
“ Label as” は自分がわかりやすい名前をつけます。
これでお終い。最後は忘れずに緑の “Save”ボタンをクリックしておきましょう。
ショートカットは手入力が必要
ここで注意。
“Keyboard Shortcut” で好きなショートカットコマンドを入力しますが、1文字ずつ手入力しなければいけません。
例えば “CTRL+F” というショートカットを作成したい場合は C, T, R, L, +, F という具合。
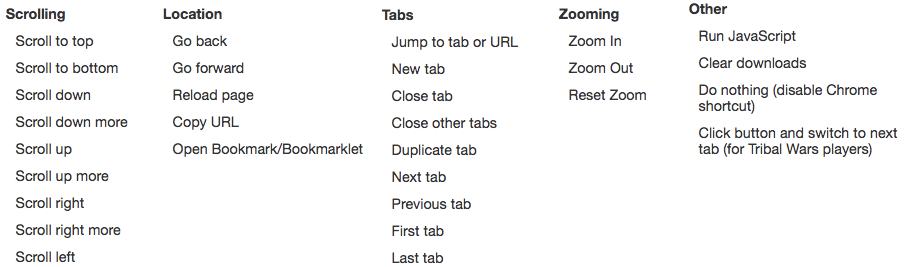
Behavior一覧
割り当てることができる動作はこちら。

要約すると「ページスクロール関連」「ページ移動(前後、リロード)」「タブ関連」「ズーム関連」「その他」に分かれます。
Macを使っている人だと “BettertouchTool” があればマウスパッドのジェスチャーに追加できる機能がかなりかぶってますね。
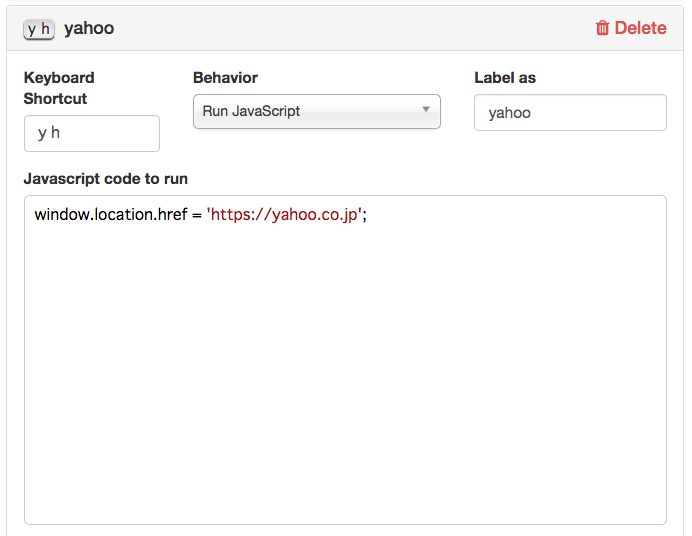
URLジャンプを使う場合は “Run Javascript”
特定のショートカットキーを入力して任意のWebページに移動したい場合は “Other” の中から “Run Javascript” を選択し、コード入力の欄に次のコードを入力すればOK。
window.location.href = ‘URL’;
こんな感じですね。

タグの編集ができない
Shortkeysはかなり優秀なプラグインですが、任意のタグを自由に追加することができません。
そこで登場するもう1つのプラグインが “Copy URL+”というもの。
これと併用すれば完璧です。
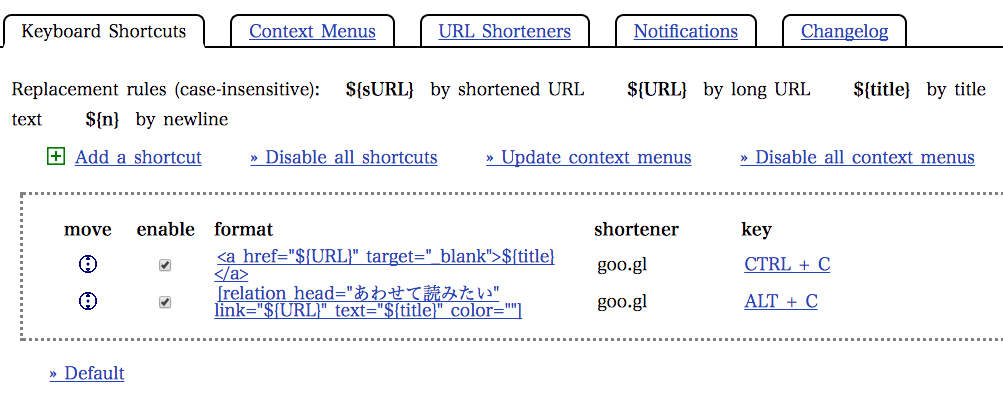
Keyconfig の代用②:Copy URL+
2つ目のプラグインは Copy URL+です。

これを使うと任意のタグを追加しつつ、ショートカットキー入力によるURLとタイトルの同時コピーを実現することができますよ。
使い方はとてもシンプルで、設定画面から好きなタグとショートカットキーを入力するだけ。

ちなみに下のコードがページのURLとタイトルを取得するタグです。ご自由にお使いください。
<a href=”${URL}”>${title}</a>
ショートコードの組み合わせ
自由に追加できるのはタグだけではありません。
使っているブログのテーマによってはショートコードを利用できるものもあるので、好きなショートコードを追加すればさらに利便性が向上しますね。
ちなみにこのブログで使っているテーマ “STORK”は見た目も簡単におしゃれにカスタマイズでき、さらに便利なショートコードも豊富に用意されているのでかなりオススメです。
まとめ
プラグインを入れすぎると動作が重たくなることがありますが、便利さを追い求めるのであればやはりプラグインは必要です。
すべて無料で使うことができるので一度お試しで使ってみるのもありですね!

