どうもこんにちは!パラレルブロガーのゆーすけ(@yusuke_plmrstn)です。
いろんな人のブログを読んでいると真似したいなぁと思うカスタマイズを見つけることがあります。
ちゃんとCSSやHTMの知識がある人ならデザインを参考にして自分なりにササッと仕上げるんでしょうが、僕みたいなコピペ野郎にはそんなこと出来ません。
でも実は他人のCSSを閲覧できる方法があるんですよ!
そんなムフフなやり方、ご紹介しますね!
この記事の目次一覧
他人のCSSを見る方法
とはいっても他人のCSSを見る方法はそんなに難しい設定は必要なく、誰でも簡単にできちゃいます。
ソースを表示する
CSSを見たいブログページを表示し、ページのソースを確認します。
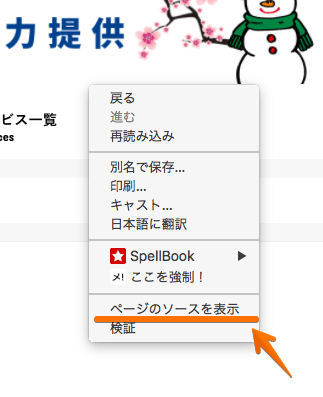
例えば Chromeを使っている人であれば画面上でメニューを表示させ(右クリックとか2本指タップとか)、その項目の中にある「ページのソースを表示」を選択します。

IEでは右上の歯車ボタンからF12開発者ツールを、FireFoxでは右クリックからページのソースを表示を選択します。
.cssを検索する
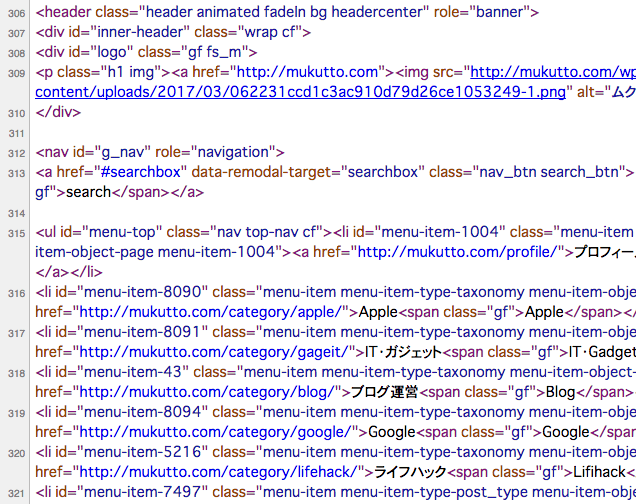
こちらが僕のブログでソースを表示した状態です。

コードがズラズラと並んでいます。
こうやって誰でもソースを見れるようになっているんですが、この中から .css を検索しましょう。
ctrl+F、もしくは command+Fを押すと検索バーが表示されるのでそこに .cssと入力して検索!

お目当てのCSSを見つけてアクセスする
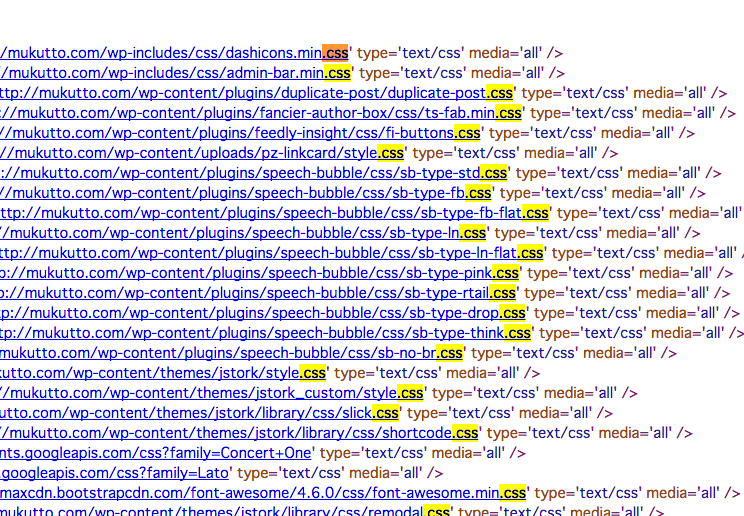
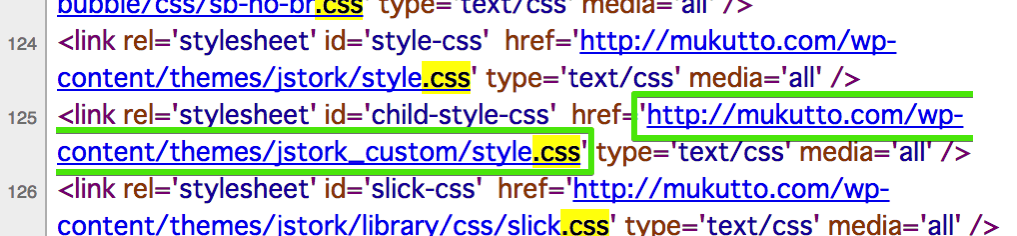
はい!こうやって .cssがハイライトされました。

この中から探したいスタイルシートを見つけましょう。
例えばこのブログでも使っているテーマ STORK(ストーク)を使ったブログの場合、子テーマのファイル名は「jstork_custom」です。
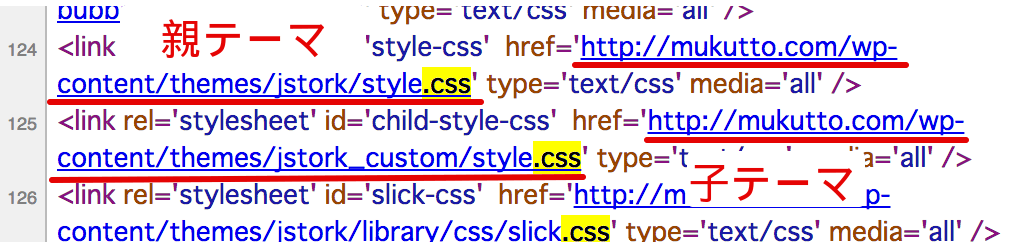
jsotrk_custom と .css の組み合わさっているファイルを注意深く探してみると・・・

ありました!
赤線を引いているのが僕のブログの子テーマですね。
お目当てのリンクを見つけたらそこをクリックするかURLをコピペすればアクセスできます。

他人のCSSを見るメリット
他人のCSSを見ることで様々なメリットがあります。
カスタマイズの勉強
自分では到底わからない複雑なコードを見ることで勉強になります。
そのままコピペして使わせてもらってもいいですね。
あとは自分で色やスタイルを変更して使ってもよさそうです。
万が一のバックアップ
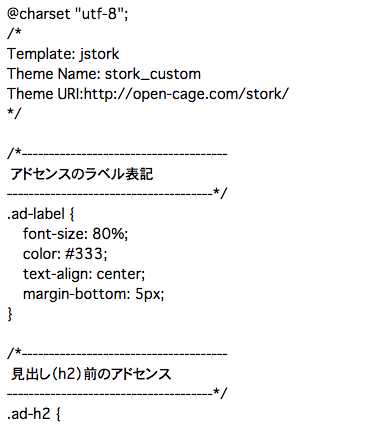
よく見ると子テーマの上あたりに「jstork/style.css」というファイルがあります。

これがいわゆる親テーマに該当します。
CSSにカスタマイズする時は子テーマを用意してそれに変更を加えるのが常識なのですが、何かの拍子で親テーマを編集する時があるかもしれません。
その作業中に万が一おかしな変更を加えてしまい何をどうやっても元に戻せなくなることがあります。
えぇ、僕が昔それをやらかしました。
そういう時でも同じテーマを使っている人の親テーマを丸々コピペさせてもらい上書き保存すれば元に戻すことができます!
あせってアタフタする前にこういう使い方もあることを思い出して下さい。
CSSはテーマによって違います
今回紹介した「jstork/style.css」や「jstork_custom」などの表記は使っているブログテーマによって表現が違います。
まとめ
他人のCSSって意外と簡単にあっさり確認できます。
もちろんCSSを見ただけではカスタマイズできないこともあるのでそこは注意が必要ですが、キレイなブログデザインの人であればかなり参考になること間違い無し!
思い通りに自由自在にカスタマイズできるくらいの知識が欲しいなぁと思う今日この頃です。


1 件のコメント